
- Bootstrap datepicker setdate example how to#
- Bootstrap datepicker setdate example code#
- Bootstrap datepicker setdate example plus#
- Bootstrap datepicker setdate example download#
Var container=$('.bootstrap-iso form').length>0 ? $('.bootstrap-iso form').
Bootstrap datepicker setdate example code#
Bootstrap datepicker setdate example how to#
Step 3: Setup and Initialize Datepicker PluginĪll that is left to do is to write a snippet of JavaScript to tell the datepicker plugin where to find the date input and how to handle it.įirst, we use jQuery to wait until the page elements have finished loading. This is a unique identifier that we will need to provide to the datepicker plugin. Notice that I have given the input an id and name of date. If you are already using Bootstrap CSS on your website, you can omit this div. bootstrap-iso div which tells the bootstrap-iso.css file that we want to use Bootstrap styling within the div. col-xs-12 divs are part of the Bootstrap grid system that will make the form's width responsive to a variety of different devices.Īll of the Bootstrap code is wrapped in a. You can write this by hand using Bootstrap form syntax or you can use our popular Bootstrap form builder. You're likely already using it on your site.Īfter adding Bootstrap-Datepicker and the prerequisites, the header of your webpage should look something like this: įirst, we need to create a form that includes a date. This popular JavaScript library is needed by the date picker. The date picker will work with Bootstrap 2, but this tutorial sticks with Bootstrap 3. The Bootstrap DatePicker supports multiple Date formats and in order to set the dd/MM/yyyy Date format, the format property needs to be set. If you aren't using Bootstrap on your site, you can use this isolated version of bootstrap. Here Mudassar Ahmed Khan has explained with an example, how to set dd/MM/yyyy Date format in Bootstrap DatePicker (Calendar). To create our date picker, we'll need the following prerequisites:
Bootstrap datepicker setdate example download#
The date picker plugin is available via CloudFlare CDN or you can download it from Github. However, if instead of a single date, you want a date picker to extend across a range of dates, you might consider this option. There are a number of date picker options out there, but Bootstrap-Datepicker is one of the most popular and full-featured libraries available. We'll be using the Bootstrap-Datepicker plugin to handle all the dirty work. View Demo Customize Demo Online Download Demo Bootstrap-Datepicker Plugin
Bootstrap datepicker setdate example plus#
Plus it gives your form a little extra interactive shine!

It's a great way to avoid user errors because you can see the corresponding day of the week for each date.

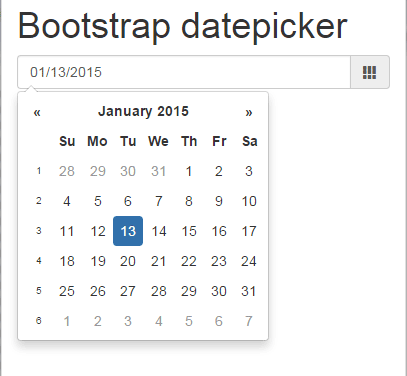
A date picker is an interactive dropdown that makes it easy to choose the date from a calendar instead of typing it manually. Call the function on the input field and done.This tutorial will teach you how to add a date picker to your form using open source tools. Create a normal input field for the date/time picker. Include the Bootstrap 4 date/time picker's files on the page. Include the necessary jQuery, Font Awesome, Bootstrap 4 and moment.js on the html page.

Top 10 Date And Timer Picker JavaScript Librariesġ.Best Date And Time Picker jQuery Plugins.

Based on Eonasdan's Bootstrap 3 date/time picker widget. This is a useful and highly customizable date/time picker component for Bootstrap 4 framework that uses Font Awesome icons instead of Bootstrap 3 Glyphicons.


 0 kommentar(er)
0 kommentar(er)
